Hannas html och css
Grundkod för en hemsida
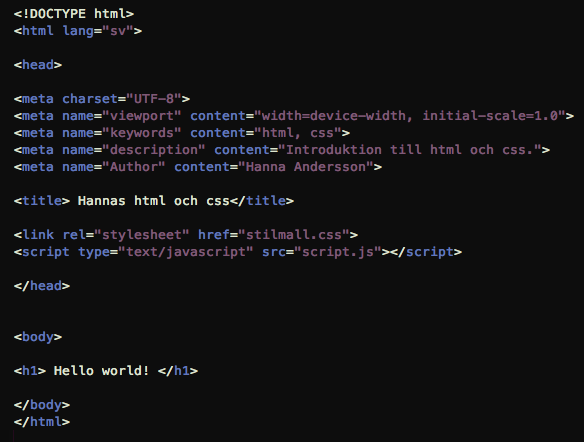
<!DOCTYPE html>
<html lang=”sv”>
<head>
<title> Webbsidan </title>
</head>
<body>
<p> Innehåll </p>
</body>
</html>
Innehållet som syns på en webbsida märks ut med olika taggar. Dessa skrivs inom hakar och har ofta en starttagg och en sluttagg. De kallas element och kan ha olika attribut. HTML anger att koden och sidan är ett html dokument. HEAD innehåller osynlig information till webbläsare och sökmotorer, som vilken teckenuppsättning som ska användas. Det är viktigt att ange en TITLE för sidan. Allt som sedan skrivs i BODY-delen är det som syns i webbläsaren. Startsidan bör döpas till index.html alternativt index.htm.

CSS på olika sätt
Med CSS bestäms designen för webbsidan. Man skriver regler och deklarationer för hur olika taggar ska presenteras, detta skrivs som selektor {egenskap:värde;}. Oftast görs detta i ett externt css-dokument som man länkar till från html-filen, men csss kan också bäddas in i html-koden.
Som ett externt dokument att länka till:
<link rel="stylesheet" href="stilmall.css" />
Inbäddat i head:
<style> body {background-color: green;} </style>
Inom specifika taggar:
<p style="font:green">
Dokumentelement
| Tagg | Html | Css |
| Class formaterar grupper med taggar och kan användas flera gånger | p class="artikel" | .artikel |
| Id formaterar specifika taggar, är unikt och används en gång | p id="artikel" | #artikel |
| Div är ett tomt blockelement som kan formateras | div id="block" | #block |
| Span är ett tomt inlineelement som kan formateras | span id="citat" | #citat |