hannas html och css
Gå till - Stycken och rubriker - Olika texttyper - Textformatering med css
Textformatering
Stycken och rubriker
Ett stycke märks ut med taggen p. Rubriker kan skrivas i sex olika storlekar.
Rubrik h1
Rubrik h2
Rubrik h3
Rubrik h4
Rubrik h5
Rubrik h6
För att bestämma typsnitt används css font-family:
Serif
Sans serif
Monospace
Cursive
Fantasy
För att göra en radbrytning används <br>. En horisontell linje skapas med taggen <hr>.
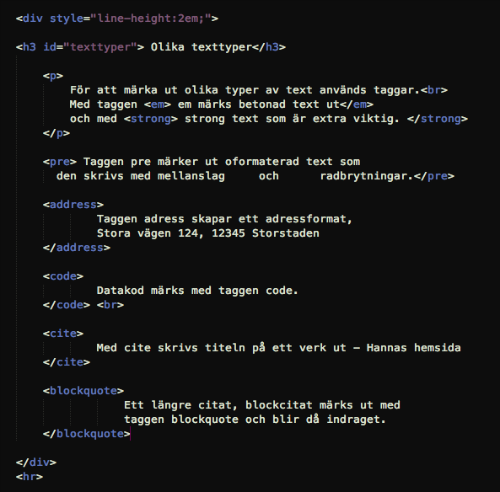
Olika texttyper i HTML
För att märka ut olika typer av text används taggar.
Med taggen em märks betonad text ut
och med strong text som är extra viktig.
Taggen pre märker ut oformaterad text som
den skrivs med mellanslag och radbrytningar.Taggen adress skapar ett adressformat, Stora vägen 124, 12345 Storstaden
Datakod märks med taggen code.
Med cite skrivs titeln på ett verk ut - Hannas hemsida
Ett längre citat, blockcitat märks ut med taggen blockquote och blir då indraget.

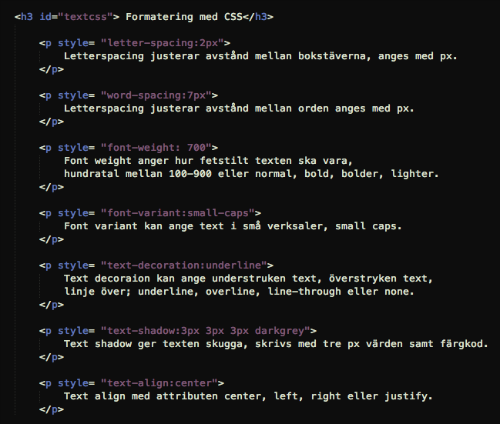
Formatering med CSS
Letterspacing justerar avstånd mellan bokstäverna, anges med px.
Letterspacing justerar avstånd mellan orden anges med px.
Font weight anger hur fetstilt texten ska vara, hundratal mellan 100-900 eller normal, bold, bolder, lighter.
Font variant kan ange text i små verksaler, small caps.
Text decoraion kan ange understruken text, överstryken text, linje över; underline, overline, line-through eller none.
Text shadow ger texten skugga, skrivs med tre px värden samt färgkod.
Text align med attributen center, left, right eller justify.
Färgen bestäms med color. eller background-color.
Storlek bestäms med font-size. Värdet kan bland annat anges i px, em, %, cm, pt, in.